Questo articolo è il secondo di una serie di 3 in cui parlo del Cloud Load Testing con Visual Studio Online.
Nella
prima parte abbiamo visto come eseguire dei semplici test di carico usando solamente il portale di VSO.
In questo articolo invece vedremo un soluzione più complessa (ma più completa), l’integrazione tra Visual Studio e Visual Studio Online.
Remainder
Prima di iniziare a parlare nello specifico dell’esecuzione dei Cloud Load Test è importante ricordare alcuni aspetti:
- Per poter utilizzare la funzionalità di Cloud Load Test è necessario avere una sottoscrizione MSDN Ultimate
- L’applicazione da testare deve essere esposta sul web (visto che i test agent sono nel cloud e devono poter raggiungere l’applicazione)
- Gratuitamente si possono utilizzare fino a 20.000 minuti al mese. Si tratta di “virtual user minutes”, quindi ad esempio eseguendo 1 test da 2 minuti con un carico costante di 200 virtual user si consumeranno 400 virtual user minutes.
Inoltre, la funzionalità di Load test è disponibile solamente su Visual Studio Ultimate/Enterprise.
Fatte queste precisazioni, vediamo come si possono creare ed eseguire i test di carico con Visual Studio e Visual Studio Online.
Introduzione
Facendo un Load test con Visual Studio, avremo un sacco di impostazioni che potremo configurare. Si tratta quindi della soluzione più personalizzabile e configurabile per eseguire questo tipo di test.
Inoltre, dopo l’esecuzione avremo a disposizione molte informazioni, dati e grafici che ci permetterranno di capire come la nostra applicazione si comporta in uno scenario di carico.
Ultimo ma non per importanza, utilizzando VS possiamo fare un test multi step (multi pagina), anche con pagine sottoposte ad autenticazione, e possiamo registrare tutti i passaggi che vogliamo fare nell’applicazione allo stesso modo di come li farebbe l’utente (quindi non è richiesta configurazione manuale!).
Iniziamo
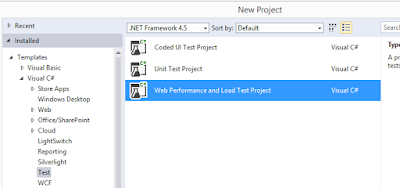
Prima di tutto dobbiamo creare un test project in Visual Studio. Il project template da usare è “Web Performance and Load Test Project”.
Quando clicchiamo sul bottone “Ok”, VS crea per noi una soluzione (come sempre) con all’iterno un progetto “WebTest1.webtest”. Non si tratta di un progetto di “Cloud Test”, bensì di un progetto “Web Performance”. Avremo bisogno di questo progetto per “istruire” il load test su cosa e come testare.
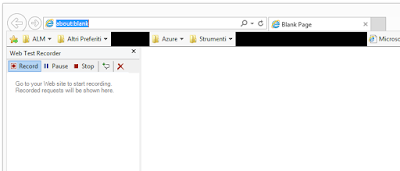
In alto a sinistra della schermata c’è un piccolo bottone con un grosso punto rosso: è il bottone che ci permette di resgistrare tutti gli step che faremo nella nostra applicazione.
Se clicchiamo su questo bottone, verrà aperto il browser (tipicamente IE) che avrà un piccolo pannello sulla sinistra. Si tratta del pannello che “fa il lavoro per noi”; è generato dal plugin “Web Test Recorder helper” che VS installa sulla nostra macchina.
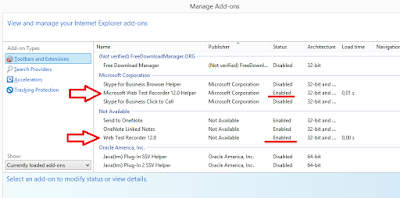
Come nota a margine, ricordate di verificare che quel plugin sia abilitato sul browser altrimenti non verrà visualizzato nulla.
Ok, ora che la registrazione è attiva possiamo visitare ed usare l’applicazione che vogliamo testare esattamente come farebbe un normale utente. Possiamo anche eseguire azioni particolari se vogliamo testare qualche funzionalità o pagina specifica.
Per far iniziare la registrazione è sufficiente scrivere l’indirizzo dell’applicazione nella barra del browser ed iniziare ad usarla: il web recorder plugin farà tutto il resto.
Quando abbiamo finito, abbiamo cioè effettuato tutti gli step e le navigazioni che vogliamo testare, basta clicare sul bottone “Stop”. Abbiamo anche la possibilità di mettere in pausa la registrazione se magari non vogliamo registrare qualche step.
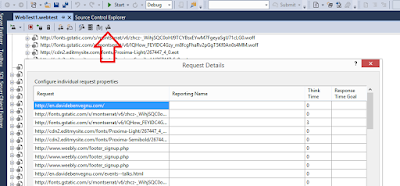
Mentre navighiamo la nostra applicazione, un sacco di “roba” viene aggiunta nel pannello di registrazione. Si tratta di tutte le richieste che la nostra applicazione fa.
Se ne selezioniamo una e clicchiamo sul bottone “comment” possiamo aggiungere un commento alla stessa che sarà possibile recuperare in un secondo momento.
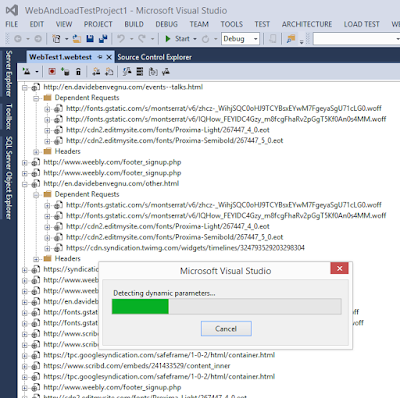
Quando clicchiamo sul bottone “Stop”, succede “la magia”. Dapprima Visual Studio prende tutte le richieste e le informazioni dal web recorder plugin, le elabora e le inserisce nella finestra del webtest. Poi cerca di identificare se ci sono dei “parametri dinamici” nel nostro test.
I dynamic parameters sono tutti quei valori che possono cambiare se le richieste vengono fatte in momenti temporali differenti: user token, ricerche, autenticazioni, ecc. Se VS ne rileva qualcuno ci mostrerà una finestra in cui potremo decidere come e se utilizzarli. Possiamo selezionare di utilizzare per ogni iterazione di test esattamente quelli che sono stati registrati oppure se associare quei parametri ad una sorta di dizionario (che andremo a creare) da cui VS sceglierà di volta in volta valori differenti.
Un altro aspetto interessante che possiamo personalizzare riguarda i “Request details”. In questa finestra possiamo decidere se inserire dei “think time” tra le richieste (sostanzialmente dei ritardi) e, più importante, qual’è per noi il tempo “target” per le response. Se durante il test quella specifica richiesta avrà una response in un tempo maggiore di quello impostato come soglia, VS considererà il test come fallito.
Ora che abbiamo il webtest con tutti gli step ed i parametri impostati, possiamo finalmente aggiungere il progetto di Load Test alla nostra solution.
Il progetto di Load Test
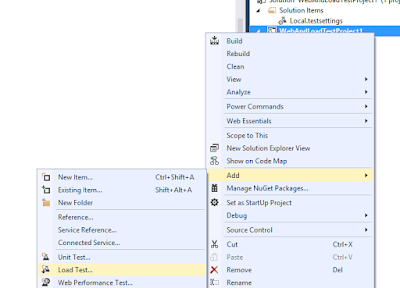
Per aggiungere il test di carico ad un web performance test è sufficiente cliccare con il testo destro del mouse sul nome del progetto, scegliere “Add” e poi “Load test”.
Quest’azione farà comparire il “Load test wizard” che ci guiderà nel setup del test di carico.
Nel primo step dobbiamo scegliere se e come gestire i “think times” (i ritardi tra le request): possiamo usare gli stessi think time acquisiti durante la registrazione (attenzione che se mentre registravamo, tra un click e l’altro abbiamo fatto una pausa di ad esempio 5 minuti, durante il test quei 5 minuti saranno settati come delay tra quelle due richieste), possiamo scegliere “normal distribution” (che fa una sorta di media tra i tempi di delay registrati) oppure proprio di non usarne. Possiamo anche inserire un tempo di attesa tra iterazioni diverse dello stesso test.
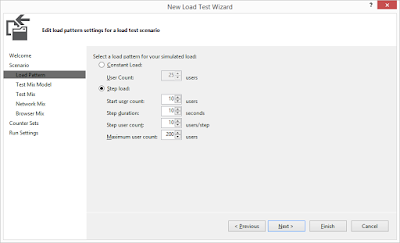
Nel secondo step dobbiamo decidere quanto carico vogliamo generare verso la nostra applicazione e le modalità di generazione.
Possiamo selezionare di avere un carico costante (il test inizierà cioè con N utenti e continuerà con lo stesso numero di utenti fino alla fine) o di effetturare un test con “step load”.
Nell’immagine, ad esempio, ho deciso di utilizzare lo step load e di iniziare il test con 10 utenti aggiungendo ulteriori 10 utenti ogni 10 secondi, fino al raggiungimento di un massimo di 200 utenti.
Lo step load può essere molto interessante in quanto possiamo scoprire come (e se) la nostra applicazione scala in base all’incremento del carico applicativo.
Nello step successivo dobbiamo istruire il test di carico sul “cosa” fare. Per questa ragione inseriremo in questa schermata il web performance test che abbiamo creato precedentemente.
Cliccare su “Add”, selezionare il performance test che vogliamo, cliccare su “Ok” ed il test sarà aggiunto nella finestra “test mix”. Si chiama “Test Mix” perchè è possibile aggiungere quanti test vogliamo e se ne mettiamo più di uno possiamo definire la distribuzione percentuale di ognuno. In questo esempio abbiamo un solo test quindi la distribuzione sarà del 100%.
Possiamo anche decidere, negli step successivi, se e come utilizzare diversi tipi di connettività verso la nostra applicazione (attenzione: nel momento in cui scrivo VSO supporta solamente reti di tipo “LAN”) e che tipo di browser engine vogliamo che siano utilizzati dai test agent per effettuare le richieste.
Come potete vedere nell’immagine, possiamo scegliere da un elenco di molti browser ed anche in questo caso possiamo definire la distribuzione percentuale.
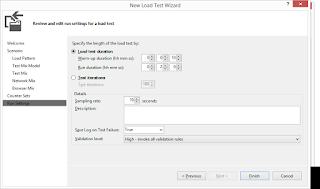
Nell’ultimo step possiamo personalizzare la durata dell’esecuzione del test.
Possiamo scegliere tra un tempo fisso oppure un numero di iterazioni di test. Se selezioniamo un tempo fisso (nel mio esempio 2 minuti), possiamo anche impostare un “Warm-up time” (10 secondi nell’esempio). Durante questo tempo verranno inviate alcune richieste all’applicazione per “risvegliarla” e non saranno collezionati dati. Questo comportamento è estremamente utile se dobbiamo testare applicazioni che necessitano di un cold start (come ad esempio webapp hostate su IIS che magari non sono state usate per un periodo di tempo e per le quali quindi IIS ha “disattivato” l’AppPool) per non avere dei falsi positivi nel risultato del test.
Cliccando su “Finish”, Visual Studio genererà il progetto di load test e lo salverà nella nostra soluzione.
Esecuzione del test
Ora che abbiamo tutto pronto possiamo eseguire il test. Ma prima, ancora un piccola impostazione. Noi vogliamo, infatti, che il test di carico sia eseguito attraverso la funzionalità Visual Studio Online Cloud Load Test ma nessuno l’ha detto al nostro Load Test project locale.
Per farlo bisogna aprire (doppo clic) il file “Local.testsettings” e cambiare il puntamento di “Test run location” su Visual Studio Online.
È da notare comunque che se abbiamo effettuato il login in Visual Studio con un account che ha una sottoscrizione a VSO questo step non sarà necessario in quanto VS seleziona direttamente questo valore per noi.
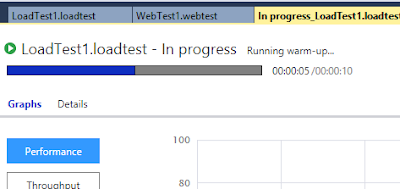
Ok, iniziamo il test cliccando sul bottone di start in alto a sinistra.
Ma cosa succede quando facciamo partire il test?
Visual Studio si connette a Visual Studio Online ed accoda il test. VSO poi crea on demand un lab virtual di test da qualche parte in un datacenter di Azure e configura i test agent sulle VM con i parametri settati.
Non appena il lab è pronto e configurato, il test parte. Se abbiamo configurato un periodo di warm up esso inizierà e potete vedere che non vengono collezionati dati.
Poi, finito il warm up, gli agenti iniziano a generare il traffico verso le pagine della nostra applicazione (così come utilizzate nella nostra registrazione) ed i risultati sono mandati al nostro Visual Studio quasi in tempo reale in modo da poter avere una preview del risultato finale del test.
Aspettiamo la fine del test per avere un resultset completo.
Risultati
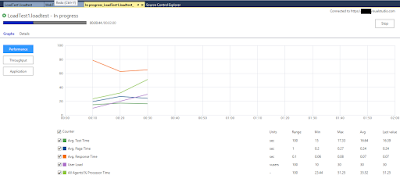
Quando il test giunge al termine, verranno visualizzati tutti i risultati e le performance raggiunte. Le informazioni disponibili sono veramente moltissime.
Abbiamo i tempi di risposta medi, con anche il minimo ed il massimo, assieme ai tempi di test medi, i tempi di pagina medi ed il carico utente.
Possiamo vedere dal grafico e dalle info visualizzate che il numero di utenti virtuali è cresciuto nel tempo da 10 a 120 (avevo impostato un max di 200 ma non ha avuto tempo di raggiungere il massimo in quanto il test era limitato a soli 2 minuti con incrementi ogni 10 secondi) e come l’applicazione ha scalato al crescere del carico.
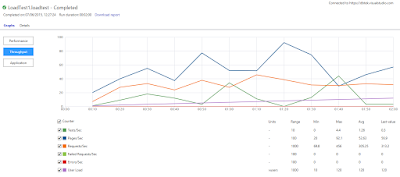
Anche nella sezione “Throughput” possiamo vedere molte informazioni utili.
In questo esempio non abbiamo avuto errori o parametri fuori soglia, ma se ci fossero stati avremmo visto un report degli stessi con le cause ed i messaggi di errore.
Questi sono però solo una piccola parte dei dati che abbiamo a disposizione. Se infatti clicchiamo sul link “download report” in alto, Visual Studio scaricherà l’intero resulset da Visual Studio Online rendendo disponibile, in questo modo, un report con una miriade di dati e grafici su ogni aspetto del test che ci aiuteranno a capire meglio come la nostra applicazione si comporta in uno scenario di carico.
Conclusioni
Questo tipo di Load test è il più completo che possiamo fare. Come potete vedere ci restituisce tantissime informazioni, metriche e grafici che ci permettono di analizzare il comportamento della nostra applicazione.
Inoltre, il setup di questi test è abbastanza semplice ma soprattutto è completamente personalizzabile ed in un poco tempo possiamo ottenere un gran numero di dati da poter consultare.
Il prossimo ed ultimo articolo di questa serie sarà sull’utilizzo delle Load Test APIs. Stay tuned!






 ) possiamo eliminare questo step cliccando sulla “X” che compare spostanto il mouse su questo step.
) possiamo eliminare questo step cliccando sulla “X” che compare spostanto il mouse su questo step.
 ) possiamo eliminare questo step cliccando sulla “X” che compare spostanto il mouse su questo step.
) possiamo eliminare questo step cliccando sulla “X” che compare spostanto il mouse su questo step.































Login