Tag Archives: Test
ALM DOs and DON’Ts – Unit test
A unit test is a runnable piece of code that verifies that another piece of code (called production code) does what it is supposed to do. A unit test has many characteristics and one of the most important is that a single unit test must verify one and only one thing. If a unit test specifies more […]
Pillole di TFS/VSTS: pubblicazione risultati test in una build
Dall’introduzione del Visual Studio Test Runner, estendibile con plugin, non si ha più la difficoltà di eseguire Unit Test differenti da MSTest durante una build. Tradizionalmente le difficoltà incontrate erano due -) Eseguire i test a riga di comando con una personalizzazione della build -) Convertire il risultato dei test nel formato MSTest affinché potesse […]

Cloud Load Test con Visual Studio Online – parte 2: Visual Studio
Remainder
- Per poter utilizzare la funzionalità di Cloud Load Test è necessario avere una sottoscrizione MSDN Ultimate
- L’applicazione da testare deve essere esposta sul web (visto che i test agent sono nel cloud e devono poter raggiungere l’applicazione)
- Gratuitamente si possono utilizzare fino a 20.000 minuti al mese. Si tratta di “virtual user minutes”, quindi ad esempio eseguendo 1 test da 2 minuti con un carico costante di 200 virtual user si consumeranno 400 virtual user minutes.
Introduzione
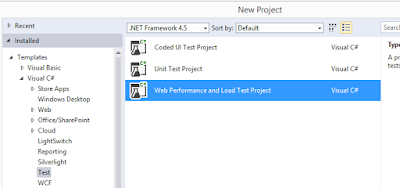
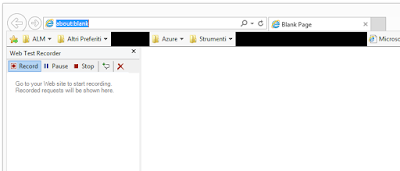
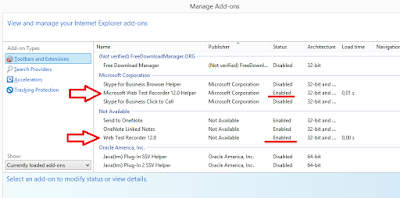
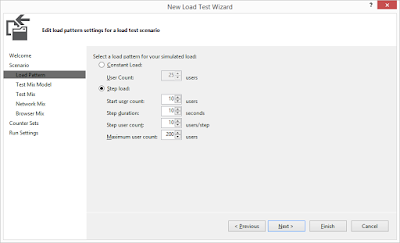
Iniziamo
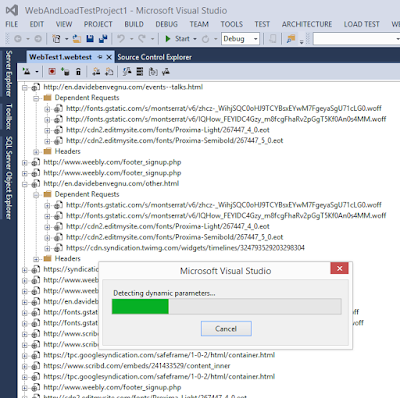
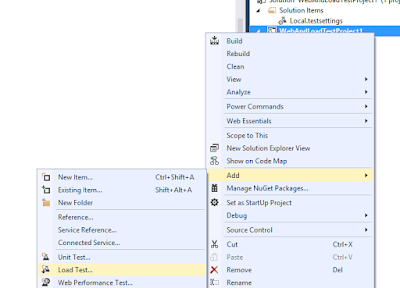
Il progetto di Load Test
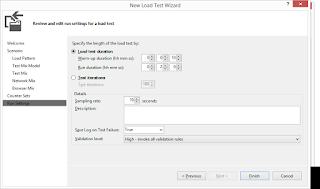
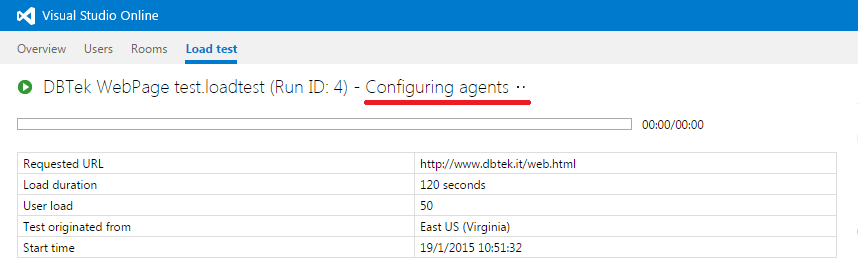
Esecuzione del test
È da notare comunque che se abbiamo effettuato il login in Visual Studio con un account che ha una sottoscrizione a VSO questo step non sarà necessario in quanto VS seleziona direttamente questo valore per noi.
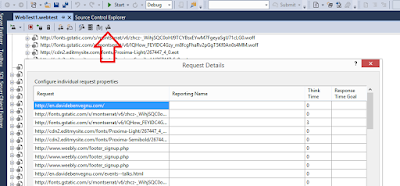
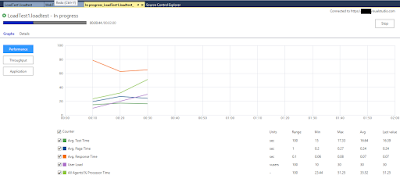
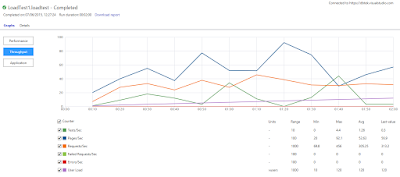
Risultati
Conclusioni

Cloud Load Test con Visual Studio Online – parte 2: Visual Studio
Remainder
- Per poter utilizzare la funzionalità di Cloud Load Test è necessario avere una sottoscrizione MSDN Ultimate
- L’applicazione da testare deve essere esposta sul web (visto che i test agent sono nel cloud e devono poter raggiungere l’applicazione)
- Gratuitamente si possono utilizzare fino a 20.000 minuti al mese. Si tratta di “virtual user minutes”, quindi ad esempio eseguendo 1 test da 2 minuti con un carico costante di 200 virtual user si consumeranno 400 virtual user minutes.
Introduzione
Iniziamo
Il progetto di Load Test
Esecuzione del test
È da notare comunque che se abbiamo effettuato il login in Visual Studio con un account che ha una sottoscrizione a VSO questo step non sarà necessario in quanto VS seleziona direttamente questo valore per noi.
Risultati
Conclusioni

Cloud Load Test con Visual Studio Online – parte 1: Web panel
- Per poter utilizzare la funzionalità di Cloud Load Test è necessario avere una sottoscrizione MSDN Ultimate
- L’applicazione da testare deve essere esposta sul web (al tool va indicato l’url da testare)
- Gratuitamente si possono utilizzare fino a 15.000 minuti al mese. Si tratta di “virtual user minutes”, quindi ad esempio eseguendo 1 test da 2 minuto con un carico costante di 200 virtual user si consumeranno 400 virtual user minutes.
- User Load: permette di definire il numero di utenti virtuali che contemporaneamente si collegheranno all’url fornito. I valori possibili sono 25, 50, 100 e 200
- Run duration: è la durata complessiva del test. I valori selezionabili sono da 1 a 5 minuti
- Think-time: si tratta del tempo di attesa tra una richiesta e l’altra. Serve per evitare che i sistemi di anti-hammering e anti DoS entrino in funzione. È possibile indicare tempi di attesa di 1 secondo (default) o 5 secondi
- Browser distribution: questa impostazione indica la percentuale di utilizzo di browser che si vuole simulare. Scegliendo ad esempio “IE 80%, Chrome 20%” il test verrà eseguito con agenti useranno gli engine di Internet Explorer e di Chrome nelle percentuali selezionate
Cloud Load Test con Visual Studio Online – parte 1: Web panel
- Per poter utilizzare la funzionalità di Cloud Load Test è necessario avere una sottoscrizione MSDN Ultimate
- L’applicazione da testare deve essere esposta sul web (al tool va indicato l’url da testare)
- Gratuitamente si possono utilizzare fino a 15.000 minuti al mese. Si tratta di “virtual user minutes”, quindi ad esempio eseguendo 1 test da 2 minuto con un carico costante di 200 virtual user si consumeranno 400 virtual user minutes.
- User Load: permette di definire il numero di utenti virtuali che contemporaneamente si collegheranno all’url fornito. I valori possibili sono 25, 50, 100 e 200
- Run duration: è la durata complessiva del test. I valori selezionabili sono da 1 a 5 minuti
- Think-time: si tratta del tempo di attesa tra una richiesta e l’altra. Serve per evitare che i sistemi di anti-hammering e anti DoS entrino in funzione. È possibile indicare tempi di attesa di 1 secondo (default) o 5 secondi
- Browser distribution: questa impostazione indica la percentuale di utilizzo di browser che si vuole simulare. Scegliendo ad esempio “IE 80%, Chrome 20%” il test verrà eseguito con agenti useranno gli engine di Internet Explorer e di Chrome nelle percentuali selezionate
Perché non posso cancellare un Test Plan con TFS2013 Update 3
Se avete aggiornato TFS 2013 con update 3 o successivi ed usate Microsoft Test Manager, probabilmente vi sarete accorti che non più possibile cancellare un Test Plan da MTM. La ragione è da ricercarsi nella modifica introdotta con Update 3, che trasforma i Test Plan in Work Item veri e propri. In TFS non è […]

Eseguire il code coverage dei test durante una build di TFS 2012
Una domanda abbastanza comune che viene spesso fatta è: Come abilito il code coverage durante una bulid di TFS 2012? In realtà l’opzione di code coverage fa parte dei Run Settings dei test, che di base nella build sono configurati come “default”. Non esiste quindi un settaggio esplicito del tipo “analyze code coverage”, ma è […]
Cross browser testing con Coded UI Test
I Coded UI Test, conosciuti anche come CUIT sono una tecnologia di Visual Studio che permette di registrare l’interazione Uomo Macchina al fine di effettuare il replay delle azioni su di un software, e creare quindi un test di integrazione che interagisca con il proprio software e ne verifichi il funzionamento. La parte interessante di […]



























Login